چگونه سرعت سایت وردپرس خود را افزایش دهیم؟
در دنیای دیجیتال امروز، همه چیز در مورد سرعت و کارایی است. از بین تمام مشکلات فنی و عملکردی سایت، سرعت سایت یکی از مقصران اصلی از دست دادن بازدیدکنندگان وب سایت وردپرس شما است.
اگر سرعت سایت شما کند باشد، مستقیماً ترافیک و رتبه شما تحت تأثیر قرار می گیرند. این مبحث اکثر توسعه دهندگان و طراحان سایت را به تحقیق و تفکر وا می دارد که از چه طریقی سرعت سایت های وردپرسی را ارتقا و افزایش بدهند.
بارها و بارها گفته ایم: یک وب سایت سریع برای سئو ضروری است. در دریایی از نتایج مشابه خوب، گوگل صفحات سریعی را ترجیح می دهد که می توانند تجربه کاربری خوبی را به جستجوگران ارائه دهند. اگر هدف شما دستیابی به رتبه های بالاتر و هدایت ترافیک ارگانیک از گوگل است، باید سرعت سایت وردپرس خود را افزایش دهید. در این مقاله، نکاتی را بیان خواهیم کرد که به شما کمک میکند سرعت سایت خود را بهبود ببخشید تا هدف اصلی خود را در نتایج جستجو به دست آورید!
قبل از هرچیزی بیایید که راه های تست سرعت بارگذاری یک سایت را با هم یاد بگیریم
برای تست به مقاله تست سرعت سایت وردپرسی مراجعه کنید.
بعدش نوبت به تکنینک های افزایش سرعت وردپرس میرسد که در ادامه با آنها آشنا میشوید.
1.یک ارائه دهنده هاست عالی و یک برنامه میزبانی خوب را انتخاب کنید
داشتن یک ارائه دهنده هاست خوب برای اطمینان از سرعت سایت شما بسیار مهم است. به این دلیل است که تمام فایلها و پایگاه دادههای شما در سرور خود ذخیره میشوند، که وقتی کاربر صفحهای را درخواست میکند، فراخوانی میشود.
یک هاست خوب سرورهای سریع و پایداری خواهد داشت. پایداری به این معنی است که آنها “آپ تایم” خوبی دارند، که اساساً به این معنی است که سرور آنها همیشه فعال است و اطمینان حاصل می کند که وب سایت شما همیشه در دسترس است. از سوی دیگر، یک سرور “سریع” به مشخصات کامپیوتر/ماشینی که وب سایت شما در آن زندگی می کند اشاره دارد و سرعت سایت را به رخ میکشد.
ارائه دهندگان هاست خوب نیز مقیاس پذیری را برای مدیریت افزایش ترافیک ارائه می دهند. یک هاست خوب منابعی را در اختیار خواهد داشت که بتواند بار افزایش یافته را در خود جای دهد و اطمینان حاصل کند که وب سایت شما راه اندازی می شود.
علاوه بر آن، کیفیت پشتیبانی مشتری یکی دیگر از عوامل مهمی است که هنگام انتخاب میزبان باید در نظر گرفته شود. یک میزبان خوب باید پشتیبانی فنی ارائه دهد، که در صورت مواجه شدن با هر گونه مشکلی در وب سایت خود می تواند بسیار ارزشمند باشد. یک تیم پشتیبانی آگاه نیز میتواند به شما در حل سریع مشکلات کمک کند، بنابراین میتوانید طبق معمول به کار خود بازگردید.
نکته دیگری که باید در نظر بگیرید موقعیت سرور نسبت به کاربران شما است. اگر سرور سریع است، اما دور از کاربران شما قرار دارد، ممکن است همچنان صفحات با بارگذاری کند را تجربه کنند.
2. PHP خود را به نسخه جدیدتر به روز کنید
به روز رسانی PHP به نسخه جدید کار ساده ای است که اغلب نادیده گرفته می شود. PHP یا Hypertext Preprocessor یک زبان برنامه نویسی منبع باز محبوب در سمت سرور است که به طور گسترده برای ایجاد وب سایت های پویا و تعاملی استفاده می شود. با استفاده از PHP، توسعهدهندگان وب میتوانند وبسایتهای قوی و غنی بسازند که میتوانند به صورت پویا بر اساس تعاملات کاربر، اطلاعات پایگاه داده و موارد دیگر تغییر کنند.
به روز رسانی PHP خود به جدیدترین نسخه، عملکرد وب سایت شما را تا حد زیادی افزایش می دهد. با بروز رسانی php به اهداف زیر دست میابید:
- عملکرد بهبود یافته، در نتیجه زمان پردازش سریعتر و کاهش مصرف منابع.
- مدیریت بهتر حافظه، که می تواند میزان حافظه مورد نیاز برای اجرای سایت وردپرس شما را کاهش دهد و در نتیجه زمان بارگذاری صفحه سریعتر شود.
- پردازش سریعتر درخواستها، زیرا نسخههای جدید PHP میتوانند درخواستها را سریعتر پردازش کنند، که منجر به بارگذاری سریعتر صفحه میشود.
- برخی از نسخههای جدیدتر PHP نیز قابلیتهای کش بهبود یافتهای دارند که امکان بارگذاری سریعتر صفحه و کاهش استفاده از منابع سرور را فراهم میکند.
میتوانید endoflife.date را بررسی کنید تا ببینید کدام نسخه PHP در حال توسعه است و کدام نسخه دیگر پشتیبانی نمیشود.
از آنجایی که این یک زبان برنامه نویسی سمت سرور است، بسیاری از ارائه دهندگان هاست پشتیبانی PHP را به عنوان بخشی از بسته های میزبانی خود ارائه می دهند. اگر به دنبال به روز رسانی PHP خود هستید، با میزبان خود بررسی کنید تا ببینید آیا آنها می توانند در این زمینه به شما کمک کنند.
مهم است که توجه داشته باشید که به روز رسانی PHP می تواند باعث مشکلات سازگاری با افزونه ها و قالب های وردپرس شما شود. مشکل سازگاری میتواند باعث خرابی وبسایت شود، بنابراین مهم است که قبل از بهروزرسانی یک نسخه پشتیبان تهیه کنید و پس از بهروزرسانی وبسایت را آزمایش کنید تا مطمئن شوید همه چیز طبق انتظار کار میکند.
3. به روز رسانی نسخه وردپرس یک راه حل ساده است
توصیه ای به قدمت زمان! اما کار می کند، بنابراین ما نمی توانیم بدون ذکر آن ادامه دهیم. فقط با به روز رسانی وب سایت وردپرس خود به نسخه جدیدتر می توانید سرعت خوبی را افزایش دهید. شما آخرین بهبودهای عملکرد و بسیاری از بهینه سازی های دیگر را دریافت می کنید. چه چیزی در آن مورد پسند نیست!
به عنوان مثال، وردپرس 6.1 دارای یکسری بهبودهای عملکردی است، مانند عملکرد بهتر پایگاه داده و مدیریت بهتر تحویل رسانه. در قسمت جلویی، این منجر به زمان بارگذاری سریعتر برای بازدیدکنندگان جدید و بازگشتی میشود.
بهعلاوه، بهروزرسانی به نسخه جدید وردپرس به شما امکان میدهد نسخه جدیدتر PHP را اجرا کنید، که همچنین به شما بهبود عملکرد بیشتری میدهد.
برای احتیاط، یکی از توصیههای ما این است که قبل از بهروزرسانی وبسایت زنده خود، یک بهروزرسانی را در یک محیط مرحلهبندی آزمایش کنید. ببینید آیا بهروزرسانی باعث ایجاد مشکل میشود، بررسی کنید که آیا تداخل افزونهها وجود دارد یا خیر، و مطمئن شوید که همه چیز همانطور که در نظر گرفته شده است کار میکند. میتوانید انجمن WordPress.org یا توییتر را بررسی کنید تا ببینید آیا بهروزرسانی برای دیگران مشکل ایجاد میکند یا خیر.
4. راه حل ذخیره سازی را پیاده سازی کنید
حافظه پنهان بخش مهمی از معادله عملکرد است. این یک راه حل ساده است که می تواند سرعت وب سایت وردپرس شما را افزایش دهد و صفحات شما را سریعتر بارگذاری کند، به خصوص برای بازدیدکنندگان بازگشتی.
حافظه پنهان به فرآیند ذخیره سازی داده هایی که اغلب در دسترس هستند در یک منطقه ذخیره سازی موقت اشاره دارد. به جای اینکه هر بار که داده درخواست می شود از سرور واکشی شود، می توان در صورت نیاز به سرعت از حافظه پنهان بازیابی کرد.
این کمک می کند تا مقدار داده ای که باید بین سرور و مرورگر بازدیدکننده شما منتقل شود، کاهش یابد و در نتیجه زمان بارگذاری صفحه سریع تر و عملکرد کلی وب سایت بهبود یابد. بنابراین هر بار که یک بازدیدکننده به صفحهای که اخیراً مشاهده کرده است دسترسی پیدا میکند، به جای درخواست تمام عناصر مانند HTML و تصاویر از پایگاههای داده مختلف، صفحه از حافظه پنهان ارائه میشود.
برخی از افزونه هایی که ما برای کش کردن توصیه میکنیم :
- WP Rocket : بسیار قدرتمند و یکی از بهترین گزینه ها برای سریعتر کردن سایت شما.
- W3 Total Cache : بسیار قدرتمند و بسیار انعطاف پذیر طراحی شده تا جامع باشد.
- NitroPack : ذخیره تمام صفحه با برخی از تکنیک های بهینه سازی عملکرد واقعاً هوشمندانه و پیشرفته.
- WP-Optimize : یک راه میانه خوب، با ذخیره سازی اولیه تمام صفحه، و برخی پایگاه داده پیچیده + ابزار بهینه سازی رسانه.
- WP Super Cache : یک راه حل اساسی که ذخیره کامل صفحه را ارائه می دهد، اما فاقد تکنیک های بهینه سازی پیشرفته است.
5. از یک تم سبک استفاده کنید
قالبی که استفاده می کنید به شدت بر سرعت بارگیری صفحات شما برای کاربران تأثیر می گذارد. اگرچه وردپرس طیف وسیعی از تم ها را برای طراحی سایت ارائه می دهد، اما همه تم ها به یک اندازه ایجاد نمی شوند.
برخی از تم ها بهتر از بقیه کدگذاری شده اند. تم هایی با کد ناکارآمد یا بهینه سازی ضعیف می توانند زمان بارگذاری صفحه را کاهش دهند و در طول مسیر برای شما سردرد ایجاد کنند.
برخی از تم ها بسیار نازک تر از بقیه هستند. ممکن است به سمت موضوعاتی با زنگها و سوتهای زیاد کشیده شوید، اما مراقب باشید. تم هایی با تعداد زیادی تصاویر، اسکریپت ها و سایر دارایی ها می توانند اندازه صفحه را افزایش دهند و بارگذاری آن را کندتر کنند. گاهی اوقات، تنها چیزی که نیاز دارید سادگی است!
در بیشتر موارد، توصیه ما این است که یک تم سریع و ناب انتخاب کنید که به خوبی توسط جامعه بررسی شود. آنها بهترین گزینه شما در دریایی از انتخاب هستند. همیشه رتبهبندیها و نظرات را بررسی کنید تا ببینید آیا انتخاب درستی دارید یا خیر. حتی اگر بعداً میتوانید قالب را تغییر دهید، بهتر است برای مدتی فقط به یک تم بچسبید. با این کار از مشکلاتی که ممکن است از تغییر تمها به وجود بیاید، نجات خواهید یافت.
به غیر از تم ها، بسیاری از مردم دوست دارند از صفحه ساز برای طراحی وب سایت استفاده کنند. این یک ابزار عالی برای مبتدیان و کاربران باتجربه وردپرس است. ما توصیه مشابه با قالب داریم، یعنی انتخاب یک مورد محبوب و با بررسی خوب. برخی از صفحه سازها بسیار سبک تر و از نظر سرعت بهینه تر از سایرین هستند. به عنوان مثال، Elementor اخیراً کارهای زیادی را برای سرعت بخشیدن به سازنده خود انجام داده است.
6. افزونه های استفاده نشده را غیرفعال و حذف کنید
وردپرس به لطف افزونه ها و ویجت هایش یک پلتفرم فوق العاده است که امکان گسترش وب سایت را از طرق مختلف ممکن می سازد. اما نصب یک افزونه برای هر عملکرد کوچکی که می خواهید می تواند وسوسه انگیز باشد.
اگرچه افزونه ها می توانند زندگی شما را آسان تر کنند، اما استفاده بیش از حد از آنها برای عملکرد شما مضر است. از آنجایی که قابلیت های بیشتری برای بارگذاری وجود دارد، بارگذاری صفحه شما را کندتر می کند.
واقعاً نگاهی به مجموعه افزونه های خود بیندازید و ارزیابی کنید که به کدام یک نیاز دارید و کدام را ندارید و به جای استفاده از یک پلاگین برای هر عملکرد کوچک، از پلاگین های همه کاره تر استفاده کنید که می توانند چندین کار مورد نیاز شما را انجام دهند.
برای مواردی که به آنها نیاز ندارید، فراموش نکنید که آنها را غیرفعال و از سایت خود حذف کنید. این کدهای اضافی را که به وب سایت شما اضافه می کنند حذف می کند. این یک راه حل آسان است که ممکن است توسط برخی نادیده گرفته شود. علاوه بر این، افزونههای استفاده نشده میتوانند با دیگر افزونهها، تمها و عملکرد اصلی وردپرس درگیری ایجاد کنند. با حذف آنها، خطر مشکلات سازگاری را کاهش می دهید که می تواند ثبات و عملکرد سایت شما را بهبود بخشد.
7. تصاویر خود را بهینه کنید: راه حلی سریع برای افزایش سرعت صفحات شما
این را بارها گفته ایم، تصاویر سنگین برای سرعت صفحه شما مضر هستند. اگرچه دیدن تصاویر چشم نواز و با وضوح بالا لذت بخش است، اما صفحات شما را بسیار سنگین تر می کند. این بدان معنی است که چیزهای بیشتری برای پردازش و بارگذاری وجود دارد که در نتیجه زمان بارگذاری کندتر می شود. به عنوان مثال، داشتن یک تصویر قهرمان بزرگ و بهینه نشده در بالای صفحه، قطعاً منجر به امتیاز LCP پایین در Core Web Vitals خواهد شد.
قبل از آپلود تصاویر در وب سایت خود، مطمئن شوید که آنها را فشرده کنید تا حجم فایل کاهش یابد. اگر تصاویر زیادی را در وبسایت خود نمایش میدهید یا اگر یک وبسایت تجارت الکترونیک با تعداد زیادی تصاویر محصول را اجرا میکنید، این امر به ویژه مهم است.
برای فشردهسازی، بهینهسازی و مدیریت تصاویر خود، فشردهسازی تصاویر JPEG و PNG یا Optimole را توصیه میکنیم. Squoosh.app یکی دیگر از ابزارهای عالی است که ما از آن برای فشرده سازی تصویر اجتماعی پست های خود استفاده می کنیم که هنگام اشتراک گذاری پست های ما در رسانه های اجتماعی نشان داده می شود.
8. تحویل رسانه خود را بهینه کنید
نحوه ارائه محتوای رسانه ای به کاربران نهایی نیز می تواند بر سرعت صفحه شما تأثیر زیادی بگذارد. بسیار مهم است که بهینه سازی کنید و در نحوه ارائه محتوای رسانه ای وب سایت خود تغییراتی ایجاد کنید.
Lazy-loading یک تکنیک محبوب است که بسیاری از وب سایت ها آن را اجرا می کنند. این به مرورگر کاربر شما میگوید که تصاویر را فقط در صورت نیاز بارگیری کند، نه اینکه وقتی صفحه بارگیری میشود، همه آنها را به یکباره بارگیری کند. خوشبختانه وردپرس این کار را به صورت بومی انجام می دهد، بنابراین شما می توانید از آن ویژگی به طور مستقیم استفاده کنید. علاوه بر این، وردپرس 6.1 نیز بهبود خوبی در ارائه رسانه دریافت کرد که برای وب سایت هایی با تصاویر زیاد عالی است. اما حتی با وجود همه این ویژگیها، بهترین کار این است که فقط در صورت لزوم تصاویر را اضافه کنید.
در مورد ویدیوها، آنها می توانند در هدایت ترافیک جستجو به وب سایت شما مفید باشند. اما ما قویاً به شما توصیه می کنیم که ویدیوها را مستقیماً روی سرور خود میزبانی نکنید. آنها سنگین هستند و می توانند مقدار زیادی از فضای ذخیره سازی سرور شما را اشغال کنند. ویدیوهای خود میزبانی شده همچنین باعث می شود صفحات کندتر بارگذاری شوند، که برای سئو آن چیزی نیست که شما می خواهید.
انتخاب بهتر این است که ویدیوها را در یک پلتفرم میزبانی ویدیو مانند یوتیوب یا Wistia میزبانی کنید و پیوندی را در صفحه خود جاسازی کنید. در کنار آن، مطمئن شوید که از فرآیندی برای نمایش یک تصویر پیشنمایش استفاده میکنید و فقط ویدیو را در تعامل بارگیری میکنید.
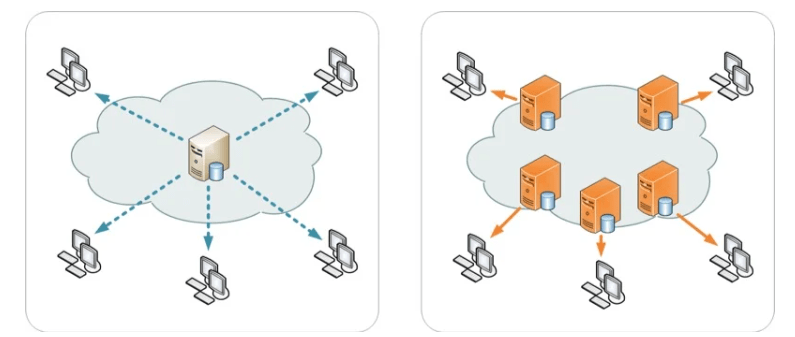
9. از شبکه تحویل محتوا استفاده کنید
شبکه های تحویل محتوا (CDN) وقتی نوبت به سرعت بخشیدن به وب سایت وردپرس شما می رسد، شما را ناامید نمی کنند. اگر به کاربران خارج از کشور یا کسانی که دور از وب سرور اصلی شما زندگی می کنند، خدمات رسانی می کنید، بسیار مهم است.
CDN یک شبکه به هم پیوسته از سرورها است که با هم کار می کنند تا محتوا را به کاربران نهایی شما ارائه دهند. آنها از محتوای ثابت شما مانند تصاویر یا فایل های HTML کپی می کنند و آنها را در تمام سرورهای داخل شبکه توزیع می کنند. بنابراین به جای ارائه تصاویر یا فایل های HTML به طور مستقیم از سرورهای اصلی شما، آن فایل ها از کمد سرور برای کاربران شما ارسال می شود.
در سمت چپ: ترافیک سایت شما روی یک سرور قرار می گیرد. در سمت راست، یک CDN بازدیدکنندگان را به نزدیکترین سرور به مکان آنها می فرستد.
10. از اسکریپت های خارجی کمتری استفاده کنید و جاوا اسکریپت خود را بهینه کنید
توجه داشته باشید قبل از اینکه جلوتر برویم: این بخش در مقایسه با توصیه های دیگر در این پست کمی پیشرفته تر است. اگر در ساخت وب سایت تازه کار هستید یا تجربه توسعه ندارید، بهتر است هیچ جاوا اسکریپتی را دستکاری نکنید. در عوض، آن را ایمن بازی کنید و از یک توسعه دهنده باتجربه بخواهید که در ترفندها و بهینه سازی های جاوا اسکریپت به شما کمک کند.
با این اوصاف، جاوا اسکریپت زبان فوقالعادهای است و به ما اجازه میدهد تا کارهای زیادی را در وبسایتها انجام دهیم. این وب سایت ها را برای کاربران نهایی پویاتر و لذت بخش تر می کند.
وقتی انیمیشنها را در یک وبسایت میبینید، مانند زمانی که روی دکمهای کلیک میکنید و چیزی ظاهر میشود، به احتمال زیاد به لطف جاوا اسکریپت است. برای صاحبان وبسایت، این امکان را به آنها میدهد تا ابزارهای تحلیلی مانند Google Analytics یا Hotjar را اضافه کنند و کارهای جالبی مانند آزمایش A/B یا شخصیسازی انجام دهند.
اما استفاده بیش از حد از جاوا اسکریپت و اسکریپت های خارجی باعث می شود بارگذاری صفحه بسیار کندتر شود. بارگیری اسکریپت های خارجی می تواند عملکرد وب سایت شما را کاهش دهد، زیرا مرورگر باید درخواست های اضافی برای بازیابی اسکریپت ها ارائه دهد. ما اغلب این را در صفحات وب با تبلیغات خارجی زیاد می بینیم که گاهی اوقات می تواند ناامید کننده باشد. با به حداقل رساندن تعداد اسکریپت های خارجی، می توانید میزان داده هایی را که باید بارگذاری شوند کاهش دهید و زمان بارگذاری صفحه را بهبود بخشید.
جاوا اسکریپت بیش از حد نیز می تواند بر بودجه خزیدن شما تأثیر بگذارد. این به این دلیل است که Google باید این فایلها را در حین فهرستسازی رندر کند، که منابع را اشغال میکند. هرچه گوگل باید منابع بیشتری را برای پردازش آن فایل ها صرف کند، کمتر باید برگردند و صفحات دیگر را در سایت شما جستجو کنند.
راه های زیادی برای کاهش میزان استفاده از جاوا اسکریپت وجود دارد که تا حد زیادی به وب سایت شما و نوع اسکریپت ها بستگی دارد. با پیدا کردن آنچه در حال بارگیری است شروع کنید، سپس میتوانید تصمیم بگیرید که آن را بارگیری نکنید، یا نحوه بارگیری آن را تغییر دهید تا با اجرای بارگذاری defer یا async بارگذاری آن را کارآمدتر کنید.
از بارگیری موارد از دامنه های خارجی، مانند فونت های Google یا منابع CDN خودداری کنید و به جای آن، نسخه های محلی را بارگیری کنید. همچنین از خود بپرسید که آیا می توانید با استفاده از روشی متفاوت از استفاده از یک اسکریپت، به همان نتیجه برسید. برای مثال، می توانید به جای اسکریپت برای انیمیشن از CSS استفاده کنید.
11. حجم فایل ها را کاهش دهید
اشاره کردیم که می توانید تصاویر خود را فشرده کنید تا حجم فایل آنها کاهش یابد. شما می توانید همین کار را با فایل های HTML، CSS و جاوا اسکریپت خود نیز انجام دهید.
اگرچه تعداد بایتها و کیلوبایتهایی که از روی این فایلها حذف کردهاید زیاد به نظر نمیرسد، اما میتوانند با هم جمع شوند. یکی از راههای کاهش حجم فایل، کاهش فاصله یا خطوط اضافی در کدتان است. شما همچنین می توانید چندین فایل را در یک فایل ترکیب کنید، آن را فشرده کنید و همچنان آن فایل را بدون شکستن سایت خود ارائه دهید.
دستکاری کدها هرگز ایده خوبی به نظر نمی رسد، به خصوص اگر توسعه دهنده نیستید. اما خوشبختانه ما افزونه هایی برای کمک به شما داریم. می توانید بررسی کنید:
- Autoptimize، که دارای برخی بهینه سازی جاوا اسکریپت، CSS و HTML واقعا هوشمندانه است.
- WP Minify، که همچنین به شما امکان می دهد فایل های جاوا اسکریپت، CSS و HTML را ترکیب و فشرده کنید.
12. درخواست های HTTP به سرور خود را کاهش دهید
هر بار که یک کاربر برای بازدید از وب سایت شما روی پیوندی کلیک می کند، مرورگر او باید چندین درخواست HTTP را به سرور وب شما ارسال کند و فایل ها و داده های مختلف را درخواست کند. سرور باید این درخواستها را پردازش کند و تمام فایلهای لازم را ارسال کند تا مرورگر بتواند آنها را رندر کند و صفحه را به کاربر نشان دهد.
کاهش تعداد درخواستهای HTTP در اینجا اساساً به معنای کاهش تعداد فایلهایی است که سرور باید بازیابی و به مرورگر کاربر ارسال کند. این به کاهش مقدار داده های منتقل شده و کاهش بار روی سرور شما کمک می کند و همچنین رندر و ساخت صفحه را برای مرورگر آسان تر می کند.
اگر قبلاً تمام نکاتی را که در بالا ذکر کردیم اجرا کرده اید، در حال حاضر مقدار زیادی از درخواست های غیر ضروری HTTP را حذف می کنید. این شامل استفاده از پلاگینها و اسکریپتهای کمتر، از جمله فایلهای رسانهای کمتر، پیادهسازی راهحل ذخیرهسازی و استفاده از CDN برای ارائه محتوای استاتیک است.
امیدواریم این پست برای افزایش سرعت وب سایت وردپرسی شما مفید باشد. ما می دانیم که اطلاعات زیادی در اینجا وجود دارد، بنابراین برای پردازش و هضم آن زمان بگذارید.
با پیاده سازی تکنیک ها و بهترین روش های پیشنهادی ما، در راه ساختن یک وب سایت سریع خواهید بود! فراموش نکنید که تغییراتی را که ایجاد می کنید مستند کنید و تأثیر آن را بر حضور جستجوی وب سایت، ترافیک ارگانیک و همچنین عملکرد کلی وب سایت خود ارزیابی کنید.
وقتی هر میلی ثانیه می تواند بین خرید یا خروج بازدیدکننده تفاوت ایجاد کند، همیشه فضای بیشتری برای بهینه سازی عملکرد وجود دارد. ما مرتباً تنظیمات و پیکربندی هاست، CDN، افزونهها و موضوع خود را بررسی میکنیم و شما نیز باید همینطور. تمام این تکنیک ها نقش بسزایی در سرعت دارند مخصوصا استفاده از افزونه Wp Rocket که در افزایش سرعت غوغا به پا میکند!!!
امیدوارم که این مقاله برای شما عزیزان مفید بوده باشد تا مقاله ای دیگر خواهشمندیم با نظرات و پیشنهادات خود ما را در بهبود وبلاگ وردپرس لایک یاری کنید.